Highlights, Tags, and Notes
Can I highlight and/or make annotations using the keyboard?
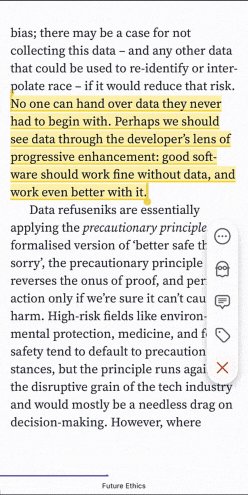
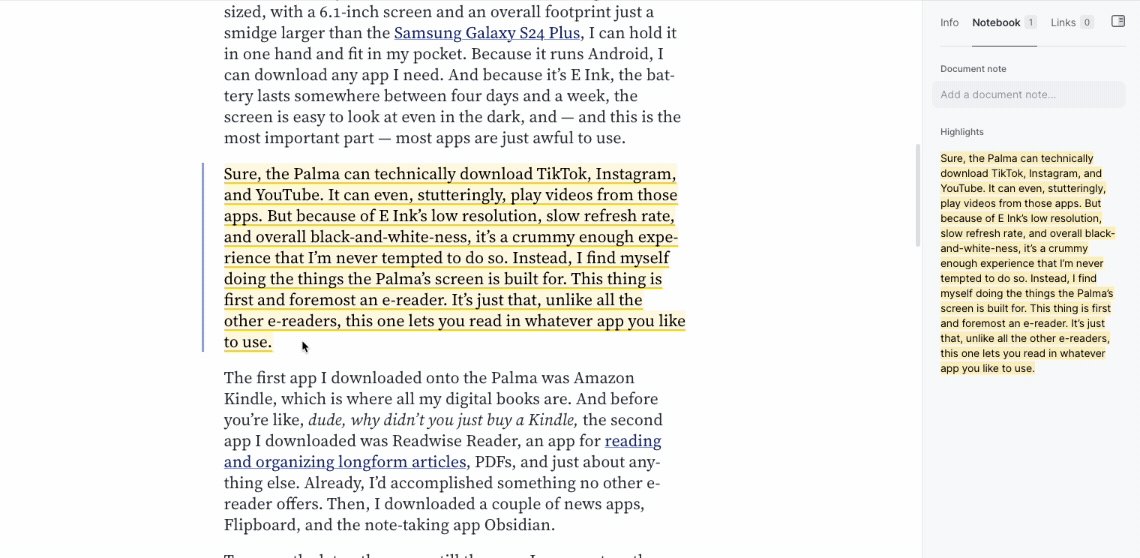
Reader on web is designed with a "keyboard-based reading experience", enabling you to read, navigate, highlight, tag, and annotate without using your mouse. You can navigate the document using the up or down arrows, which moves the blue focus indicator paragraph-by-paragraph. If you want to highlight a paragraph, tap H. Once highlighted, you can tap T to tag the highlight or N to add a note. If you have a wide enough screen—or hide the sidebars using [ and ]—these annotations (notes and tags) will appear in the right margin.
What is auto-highlighting?
Auto-highlighting is a feature that converts any selected text into a highlight immediately. It's a great way to spare yourself an extra click every time you want to make a highlight, and to better simulate the experience of highlighting analog documents with a marker or pen.
That said, if you often select text with the purpose of copying it or just generally prefer to select text first and then decide if you want to save it as a highlight, you can disable auto-highlighting. On web, you can press Shift + H on your keyboard or use the Command Palette (Cmd/Ctrl + K) to search for Toggle auto-highlighting. On mobile, tap into the ... menu in the bottom right turn off the Toggle autohighlighting option.
How do I highlight more than one paragraph or less than one paragraph using keyboard shortcuts?
Right now, keyboard-based highlighting and annotating is limited to the paragraph level, but it's on our roadmap to make this finer grained so you can highlight less than or more than a single paragraph.
How do I highlight images in Reader?
Reader enables you to highlight images while reading. These images will carry over into Readwise and even into your note-taking app if you export your highlights. To highlight images, simply focus the image and use the keyboard shortcut H or select it with the mouse (plus any desired text) on web, or select it plus any desired text on mobile.
How do I use the browser extension to highlight the open web?
Once you've activated the Reader extension on a particular web page, you can begin highlighting text and images on the site itself. You might do this for a couple reasons:
First, although most users generally prefer the clean, distraction-free reading experience of the Reader app, there are some exceptions where the original site is more pleasing. In these cases, you can honor the original author and read what they wrote in the manner they intended.
Second, although Reader's parsing already exceeds Instapaper and Pocket in our benchmark tests, we'll never be able to parse 100% of the internet 100% perfectly. HTML and CSS are just too flexible. The web highlighter is an exception handler.
Third, sometimes you'll find yourself reading an article wanting to take a highlight but not wanting to break your flow. Just activate the highlighter, make your highlight, and keep reading.
Will highlights made using the Reader browser extension show up in the Reader apps and vice versa?
Any highlight you make on the native web using the browser extension will typically sync with Reader and vice versa. Most of the time, these highlights will appear in both places. In other words, if you highlight the open web using the Reader browser extension, this highlight will typically appear on top of the clean article in the Reader apps; conversely, if you highlight the clean article in the Reader app, this highlight will typically appear overlaid on the open web.
Sometimes highlights that I took using the browser extension do not appear overlaid in the Reader app. How do I get highlights made using the browser extension to appear in the Reader web app?
Any highlight you make on the native web using the browser extension will typically sync with Reader (and from Reader to Readwise) and vice versa. That said, there are some exceptions when the position of highlight made in one platform cannot be matched with sufficient confidence in the other platform. In these rare cases, the app will notify you that it failed to match and those highlights will still be visible in the Notebook tab of the Reader web app.
How do I add a note to the document as opposed to just a highlight?
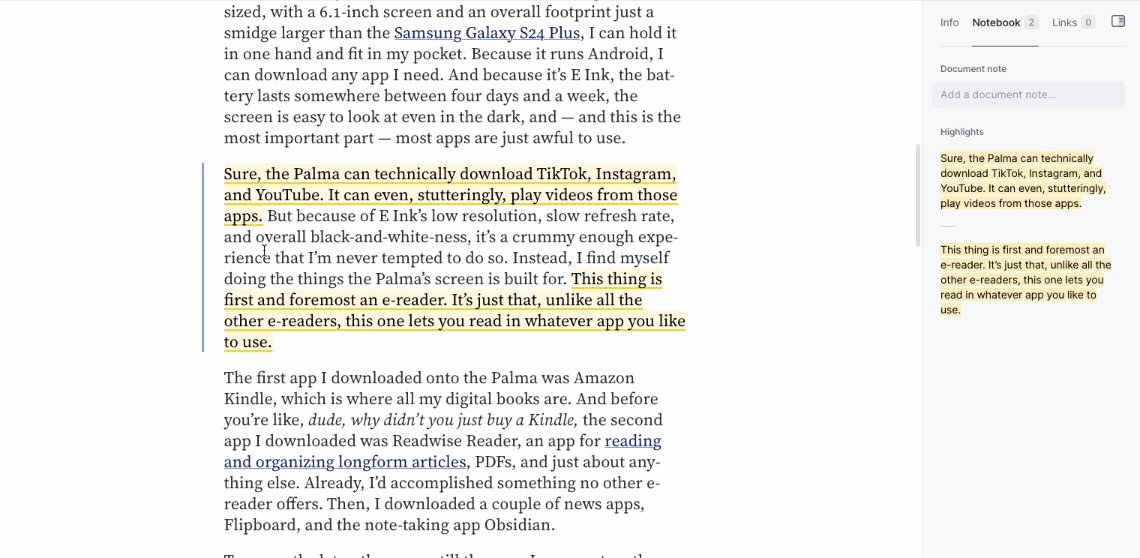
On web, you can add a document note by opening the Notebook tab in the right sidebar (or using the keyboard shortcut Shift + N). On mobile, tap the i button in the top right and then tap into the Notebook tab.
Document notes don't appear with your highlights in Readwise 1.0 yet, but you can still export them to any note-taking app that allows you to customize the export template (e.g. Obsidian, Roam, etc).
How do I highlight in multiple colors?
We haven't yet added multiple highlight colors. If you use highlight colors as a kind of workflow or system (as opposed to as a visual affordance), you might try using highlight tags instead.
How do I use the Apple Pencil with Reader on my iPad?
You can highlight naturally using your Apple Pencil with an iPad (or a variety of other supported styluses on their respective devices, such as the S Pen and the BOOX e-reader styluses). Highlights will initiate as soon as your stylus touches the text, just like a highlighter on a real piece of paper.
You can scroll using the stylus by swiping in the right or left margin of the page.

PDFs in original view don't have this smooth stylus support yet, but if you switch over to the text view it will work great.
Do document tags apply to highlight tags and vice versa?
Currently, there is no inheritance between highlight tags and document tags. In other words, if you tag a document, that tag will not apply to highlights in the document. Conversely, if you tag a highlight that tag will not apply to the document.
What’s the difference between document tags and highlight tags?
Document tags are applied to the entire document by pressing T while in list view or Shift + T in document view. These tags are used to organize content within Reader, pull documents into filtered views, and identify topics at a glance from list view.
Highlight tags are applied directly to highlights by pressing T while a highlight is selected in document view. These tags aren’t currently searchable within Reader, but they sync to Readwise with the highlight.
In Reader, you can find a the list of tags of all the tags you’ve used on the Manage Tags page, which can be accessed from top of the Library view or via the Manage tags option in the sidebar on web.
On mobile, you can find your tags by tapping the three horizontal lines in the top left of the Library view to open the Browse side panel. Under the Tags heading, you'll find a search bar to search your tags, followed by an alphabetical list of all the tags you've used in Reader.
How do I find my tagged highlights?
Right now we are deferring most highlight-based workflows to Readwise, so you can find your tagged highlights in Readwise here: readwise.io/tags.
How do I add multiple highlight tags or document tags in a row without closing the dialog?
By default, when you hit T or Shift + T to open the tag dialog, input your tag, and then hit Enter to add, the dialog will close. If you want the dialog to stay open after inputting a tag so you can add more, hit Cmd/Ctrl + Enter instead.
How do I insert a line break into a highlight note?
By default, when you hit Enter inside the highlight note field on web, it will save the note. If you want to insert a line break, use Shift + Enter instead.
How do I add a note when saving a document to Reader?
When saving a document using the browser extension, click the speech bubble icon in the bar that appears once the document has been saved. When saving from the mobile share sheet, tap the speech bubble icon in the bottom center of the save screen.
How do I copy text or highlights to the clipboard?
You can copy a highlight's text to your clipboard by selecting the highlight, tapping the "more menu" icon (...), and selecting Copy text. If you have autohighlighting disabled, you can also copy selected text to the clipboard this way. If you have autohighlighting enabled, you can hold down Alt (on Windows) or Option (on Mac) to temporarily disable autohighlighting and select text. Finally, you can quickly use the keyboard shortcut Cmd/Ctrl + C on web to copy the focused paragraph or focused to clipboard.
How do I edit or adjust the starting and ending points of a highlight?
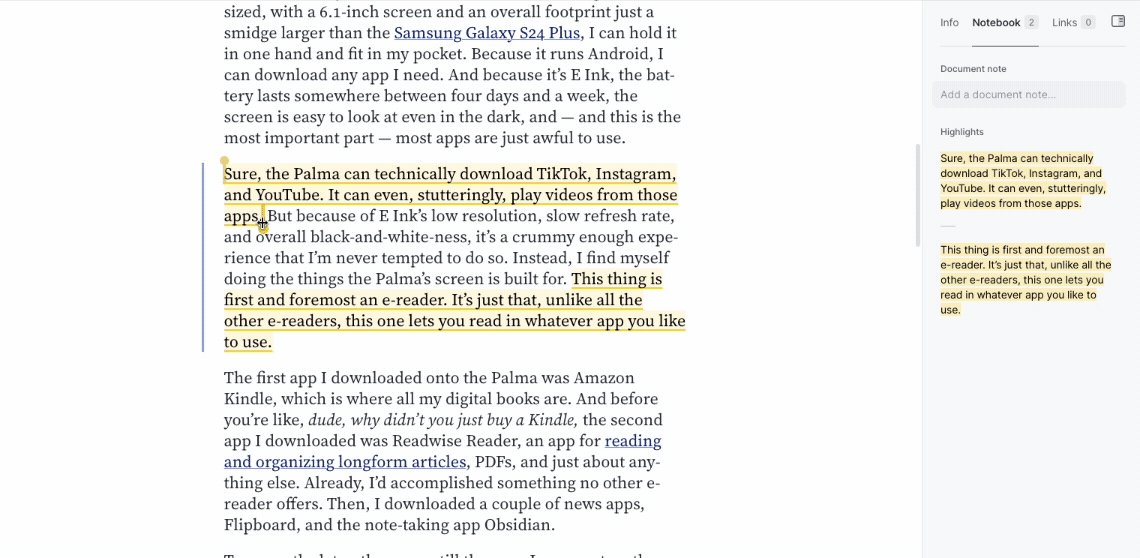
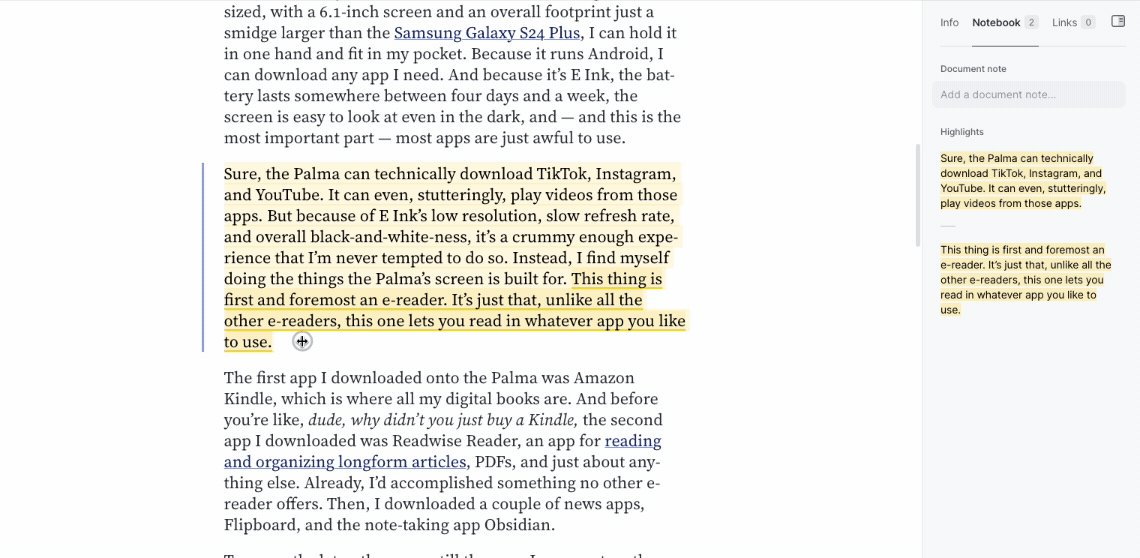
To adjust the boundaries of an existing highlight, click (or tap) and drag the handle that appears at the beginning or end of the highlighted passage.

You can also use this method to merge disparate highlights into a single highlight.

How do I quickly pull up all articles with a particular document tag?
You can quickly pull up all documents with a particular document a couple different ways. First, you can always tap a document tag wherever it's shown in the user interface to navigate to a filtered view of that document tag. Second, you can go to the Manage tags page from the Library on web or you can click on Views on mobile and choose Tags. Finally, you can create a filtered view by tapping Shift + F on web and entering tag:[tag-name] (replace [tag-name] with the exact name of your tag).
How do I select multiple items to perform actions in bulk?
Currently, Reader does not have a multiselect option enabling you to manually select more than one document in a particular list view. That said, Reader does have a Bulk Action (Shift + B) option enabling you to perform actions on every document in the list in one fell swoop. Combined with filtering (Shift + F, described above), you can often achieve the desired outcome of multiselection with Bulk Actions.